client / 2017-2020Mandarin Oriental Hotel Group
my roleUX + UI Design, Art Direction
the challengeMandarin Oriental Hotel Group, a luxury chain of 30+ hotels and resorts, was seeking a responsive redesign and a custom booking solution. Despite their high-profile celebrity guest list, site engagement was down and their mobile booking strategy was losing out on revenue. Additionally, their internal team struggled with the limitations of their CMS platform, unable to promote unique content and keep visual design consistent.
www.mandarinoriental.comThe goalsImprove overall user engagement with a cleaner user experience
Custom CMS with the flexibility to create custom content layouts without losing brand consistency.
Improve booking conversions
clarifying user intentHow might we create less friction and enable users to perform actions quickly and efficiently?
Mandarin Oriental’s original site was massive and lacked a cohesive user strategy. To help direct our goals, I began by analyzing former key performance metrics to determine what their users truly wanted from the Mandarin online experience. The data showed that the top performing user interactions were: Searching for destinations, exploring potential properties, and finally, booking rooms. But the current navigation was heavy and bogged down by various internal marketing initiatives with very little focus on user intent.
I pared down the number of items in the information architecture to four main sections on the brand level site. By minimizing the number of items available, user indecision decreases, enabling quicker engagement. A/B tests were also run to ensure that optimal language was used. Simple edits, like using ‘Our Hotels’ rather than ‘Destinations’ proved to resonate with users by providing clear and easy to understand directives.
Running a post-it based content blocking exercise helped determine prioritization, I shifted content focus to place higher visibility of the booking console and key CTAs. The resulting sketches were quickly made into low fidelity wireframes, allowing the client to envision the content hierarchy within the framework of the new site structure.
Prioritizing the userThe ultimate goal for our client was to drive conversion. However, the data showed the user goal was exploration. How might the user be inspired, before booking a room?
To address both needs, the booking console would be open on user arrival, but as soon as the user began to scroll, the console would reappear in the pinned nav only as a call to action. This ensured a consistent, visible location for users looking to book, without detracting from users looking to explore.
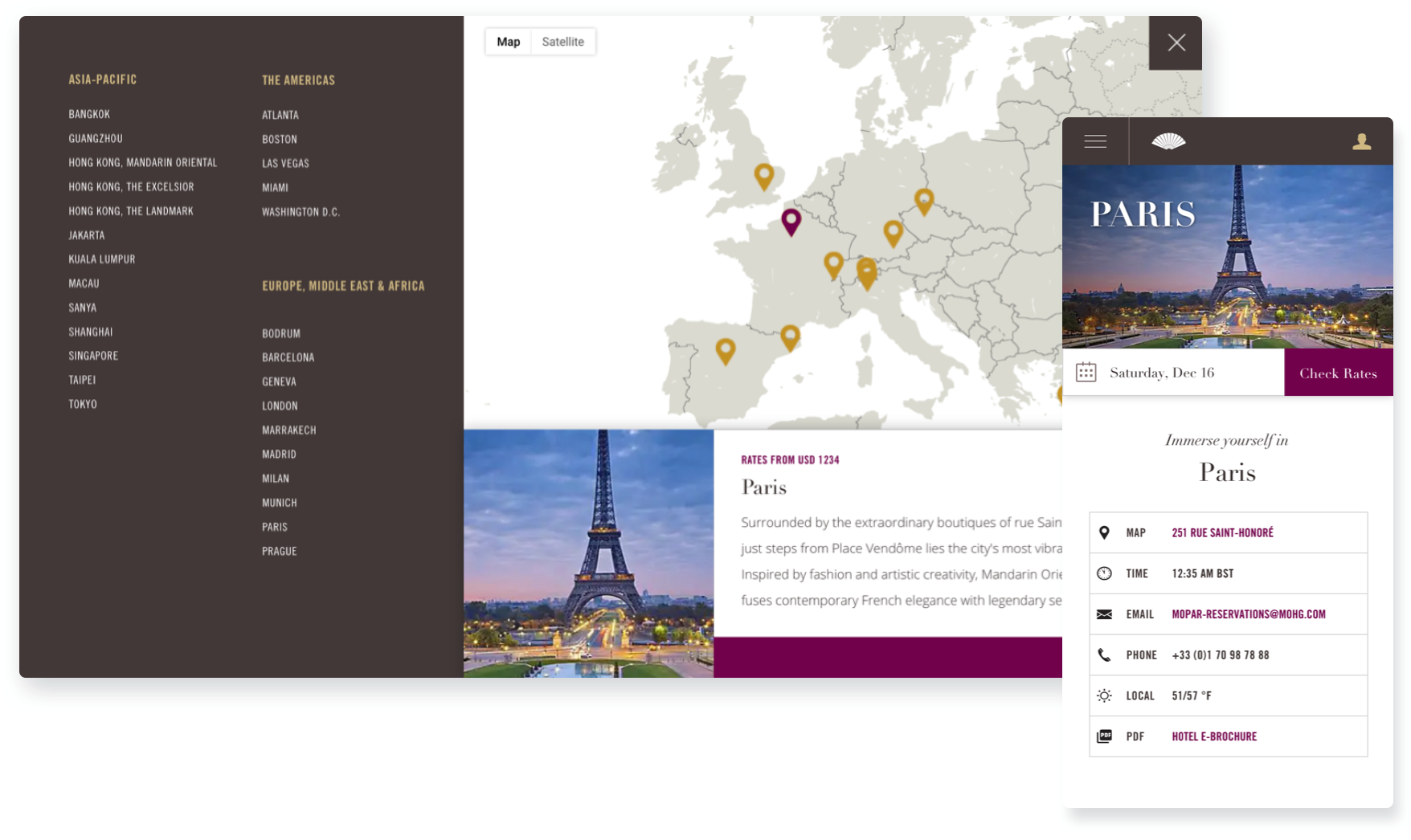
Additionally, I combined the locations listed in the menu with a POI map that would give a preview of each hotel prior to redirecting to that property. Each property page opens directly into a hotel overview with a carousel of room offerings and photos to help users determine their search.

Building flexibilityA massive site like Mandarin Orientals’ would employ a core strategy of templated solutions, but the client also wanted increased flexibility to build unique pages when the need arose.
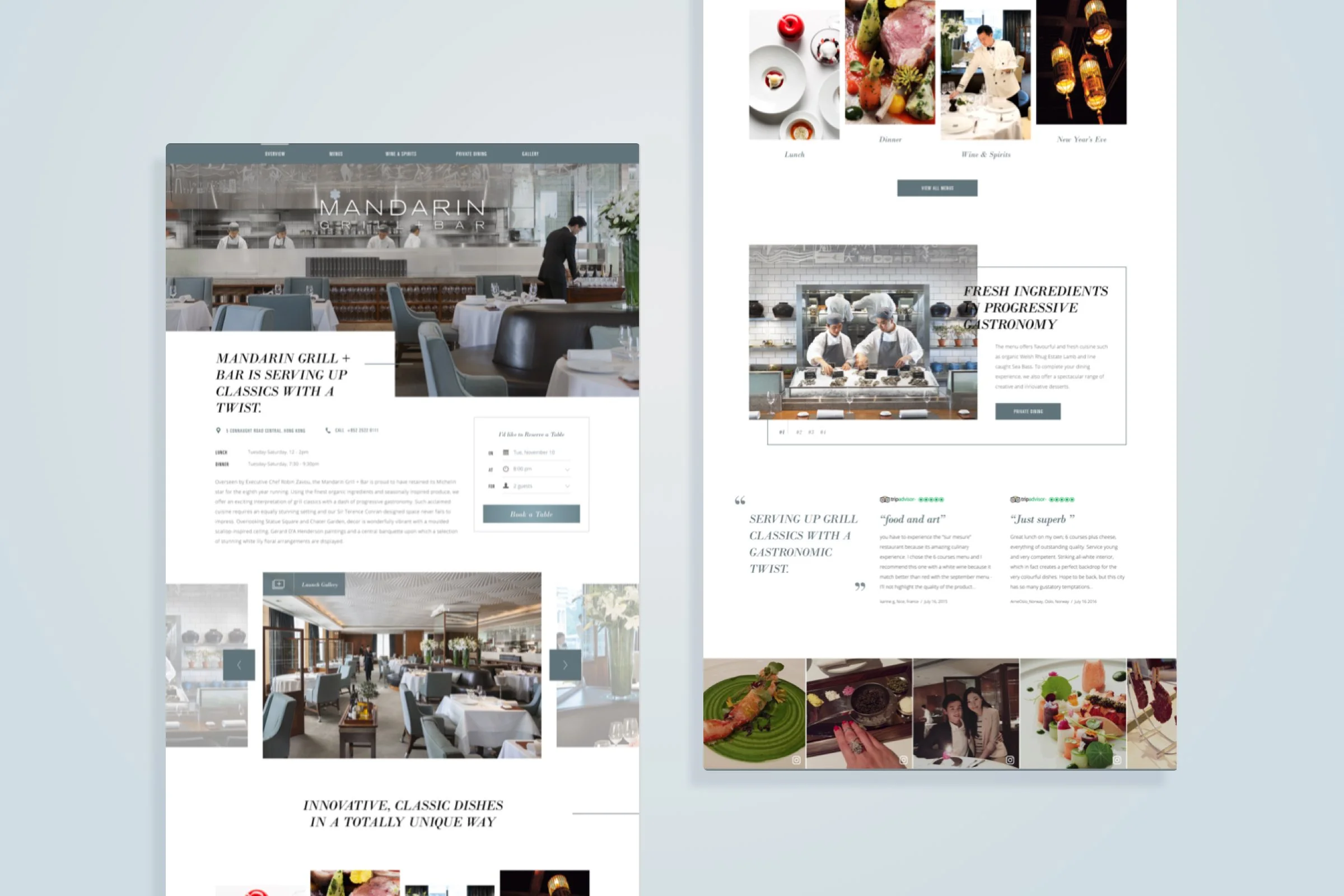
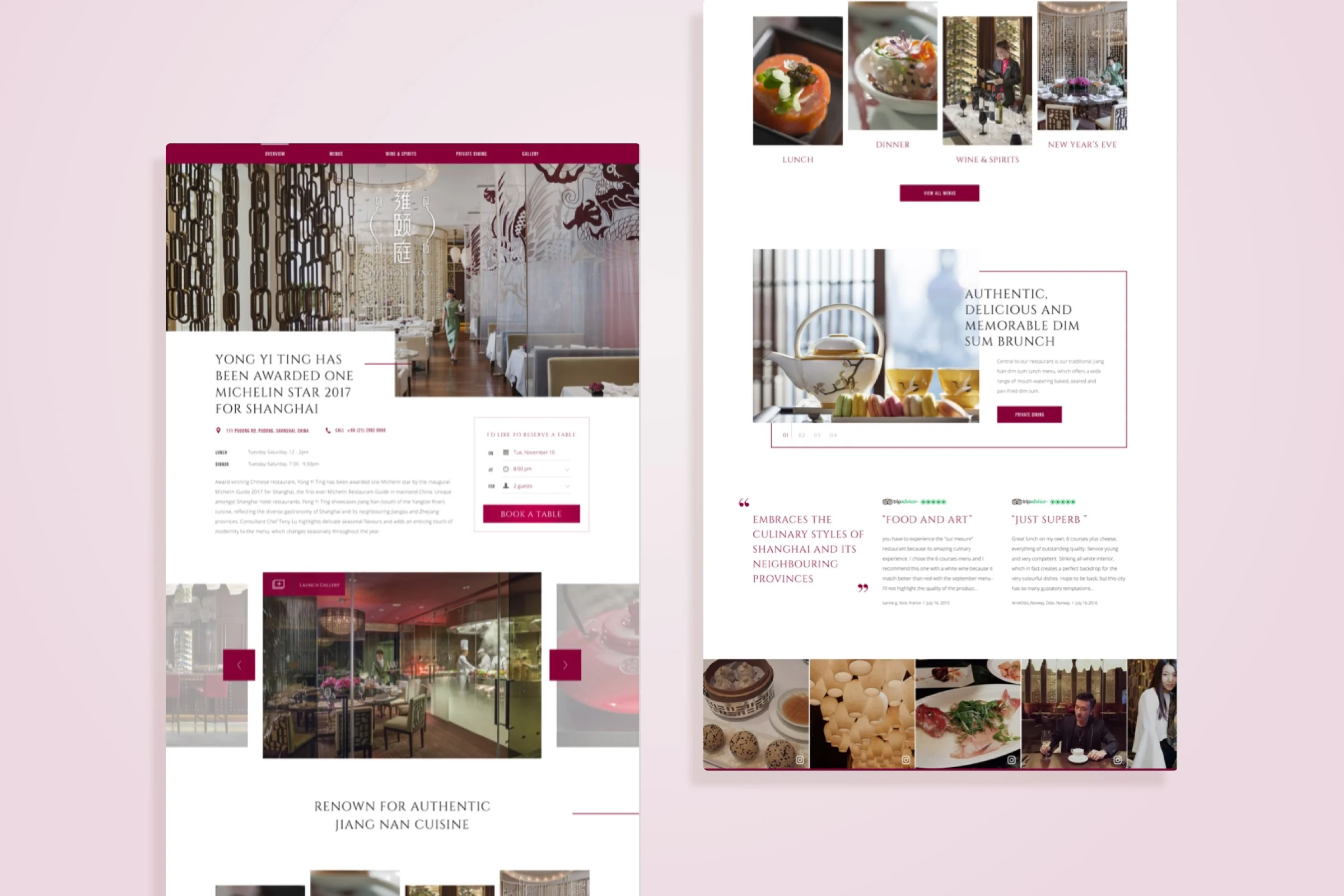
Collaborating with development, I structured our approach with an atomic design based library. A series of modules were created that could be configured into various, responsive layouts. This allowed each property to create unique layouts without compromising global structure. It also gave the Mandarin team the freedom and simplicity to build layouts with a hands off, drag and drop approach in their custom CMS.

Customization with a clickEstablishing a robust atomic design system helped our internal workflow by cutting down on revision time and maintaining a high level of consistency through various iterations.
In addition to the module library, I created a series of internal Sketch libraries to help junior designers configure new layouts quickly and efficiently. Designers could make client revisions to multiple templates with a single edit via the Sketch library, helping the team to stay agile and communicative through client revisions, QA phases, and any post launch updates.
For example, to help express property individuality, each property was assigned a signature “color” that highlights key calls-to-action and areas of interest. These colors could easily be updated via the design library across the entirety of the site comps, without disrupting the module structures.
impactful bookingMandarin Oriental’s current solution didn’t allow users to change dates or room selections and booking analytics showed the mobile solution was confusing users and causing a steep drop-off point.
To ensure mobile users were considered during the design phase, we implemented a mobile first design policy. All designs began with mobile users in mind, expanding to desktop sizes only after mobile solutions had been solidified. This placed a higher focus on simplifying each booking step and minimizing marketing clutter.
A collapsible, side drawer navigation was implemented to allow the user more direct flexibility while also serving as a timeline for each user selection made. Each step would now implement visual cues in the form of micro animations and strong visual call-to-actions.

The Results
+9%
Increase in Look to Book+39%
Increase in Mobile Look to Book+40%
Increase in Direct BookingsUpon its launch in July 2017, the redesigned Mandarin Oriental site showed an overall increased performance; excelling in mobile look to book rates and heralding a more device friendly approach to hotel booking. Increased mobile usability led to more direct bookings online and a very successful launch.
For the clients, the highly flexible page templates made it easy to create and manage unique website content. Internally, I was able to set new precedents in our workflow; integrating permanent steps like module based design and overhauling our design library system.
Collaborators
Project ManagementJustin Gannon, Kirsten Lynch, Sara Inglis
Design & UXEric Reece, Lestari Hupidio-Afrin, Stephanie Schellin
DevelopmentJames Morris, Ross Joo, Ali Kashani, Daniel Petway, Justin Griffith
Awards & Recognition
2018 HSMAI, Bronze
2018 IAC, Outstanding Website
2018 IMA, Best in Class
2018 W3, Silver
2018 WebAward, Outstanding Website
next project